页面效果




实现源码:

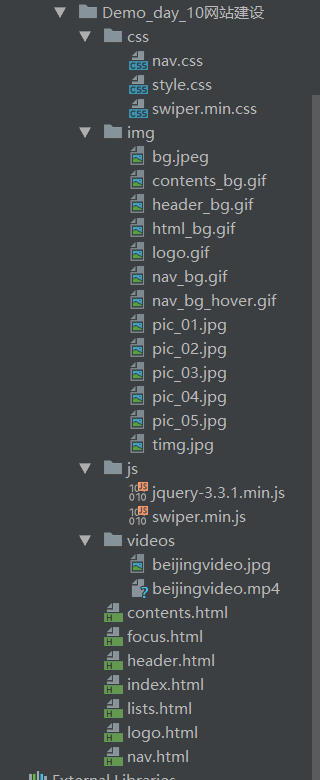
img
contents_bg.gif

header_bg.gif

html_bg.gif

logo.gif

nav_bg.gif

nav_bg_hover.gif

pic_01.jpg

pic_02.jpg

pic_03.jpg

pic_04.jpg

pic_05.jpg

movie
这个可以自行查找插入,在这不做分享
JS
这个去 和官网上自行下载
jquery-3.3.1.min.jsswiper.min.js




将swiper.min复制到CSS文件夹中
将swiper.min复制到js文件夹中



将下载后的jQuery复制到相应的js文件夹中
css

nav.css
1 .nav{ 2 width: 100%; 3 height: 50px; 4 background: url("../img/nav_bg.gif"); 5 background-size: 100% 100%; 6 position: relative; 7 z-index: 9999; 8 } 9 .nav ul{10 margin: 0 auto;11 width: 1000px;12 height: 50px;13 }14 .nav ul li{15 list-style: none;16 float: left;17 }18 .nav ul li a:link,.nav ul li a:visited{19 display: block;20 width: 190px;21 height: 50px;22 line-height: 50px;23 font-size: 22px;24 text-align: center;25 text-decoration: none;26 color: #FFFFFF;27 background: url("../img/nav_bg.gif");28 background-size: 100% 100%;29 }30 .nav ul li a:hover,.nav ul li a:active{31 background: url("../img/nav_bg_hover.gif");32 background-size: 100% 100%;33 color: #760000;34 }35 .nav ul li ul{36 display: none;37 position: absolute;38 }39 .nav ul li:hover ul{40 display: block;41 }42 .nav ul li ul li{43 float: none;44 45 }46 .nav ul li ul li a:link,.nav ul li ul li a:visited{47 background-color: #BBBBBB;48 }49 .nav ul li ul li a:hover,.nav ul li ul li a:active{50 background-color: #CCCCCC;51 }
style.css
1 *{ 2 margin: 0px; 3 padding: 0px; 4 } 5 html{ 6 background: url("../img/html_bg.gif"); 7 background-size: 30px 30px; 8 } 9 .all_header{ 10 width:100% ; 11 height: 30px; 12 background: url("../img/header_bg.gif"); 13 background-size: 100% 100%; 14 } 15 .all_header_textbox{ 16 margin: 0 auto; 17 width: 1000px; 18 height: 20px; 19 } 20 .all_header_textbox_text{ 21 text-align: right; 22 margin-right: 20px; 23 font-size: 14px; 24 } 25 .all_header_textbox_text a:link,.all_header_textbox_text a:visited{ 26 color: #eeeeee; 27 text-decoration: none; 28 } 29 .all_header_textbox_text a:hover,.all_header_textbox_text a:active{ 30 color: #FFFFFF; 31 text-decoration: none; 32 } 33 .all_logo{ 34 margin: 0 auto; 35 width: 1000px; 36 height: 150px; 37 background:url("../img/logo.gif"); 38 } 39 .all_footer{ 40 margin: 0 auto; 41 width: 1000px; 42 height:50px; 43 background:#e60000; 44 } 45 #index_content{ 46 margin: 0 auto; 47 width: 1000px; 48 height: 970px; 49 background: url("../img/contents_bg.gif"); 50 51 } 52 #list_content{ 53 margin: 0 auto; 54 width: 1000px; 55 height: 830px; 56 background: url("../img/contents_bg.gif"); 57 } 58 #content_content{ 59 margin: 0 auto; 60 width: 1000px; 61 height: 1100px; 62 background: url("../img/contents_bg.gif"); 63 } 64 .index_content_headline{ 65 float: left; 66 margin-top: 15px; 67 margin-left: 15px; 68 width: 639px; 69 height: 300px; 70 border: 1px solid; 71 border-color: #a50000; 72 border-radius: 15px; 73 background: #f9f9f9; 74 box-shadow: 5px 5px 2px #aaaaaa; 75 } 76 .index_content_box{ 77 float: left; 78 margin-top: 15px; 79 margin-left: 15px; 80 width: 311px; 81 height: 300px; 82 border: 1px solid; 83 border-color: #a50000; 84 border-radius: 15px; 85 background: #f9f9f9; 86 box-shadow: 5px 5px 2px #aaaaaa; 87 } 88 .index_content_headline_h{ 89 float: left; 90 margin-top: 10px; 91 margin-left: 20px; 92 width: 550px; 93 height: 20px; 94 95 } 96 .index_content_headline_m{ 97 float: left; 98 margin-top: 10px; 99 margin-left: 10px;100 width: 50px;101 height: 20px;102 103 }104 .index_content_headline_hr{105 float: left;106 margin-top: 10px;107 margin-left: 10px;108 width: 620px;109 height: 10px;110 111 }112 .index_content_headline_p{113 float: left;114 margin-top: 10px;115 margin-left: 20px;116 width: 620px;117 height: 230px;118 }119 .index_content_headline_h a:link,.index_content_headline_h a:visited,120 .index_content_headline_h a:hover,.index_content_headline_h a:active{121 text-decoration:none ;122 color: #e60000;123 font-size: 16px;124 }125 .index_content_headline_m a:link,.index_content_headline_m a:visited,126 .index_content_headline_m a:hover,.index_content_headline_m a:active{127 text-decoration:none ;128 color: #666666;129 font-size: 12px;130 }131 .index_content_headline_p a:link,.index_content_headline_p a:visited,132 .index_content_headline_p a:hover,.index_content_headline_p a:active{133 text-decoration:none ;134 color: #666666;135 font-size: 16px;136 }137 138 139 .index_content_box_h{140 float: left;141 margin-top: 10px;142 margin-left: 20px;143 width: 230px;144 height: 20px;145 146 }147 .index_content_box_m{148 float: left;149 margin-top: 10px;150 margin-left: 10px;151 width: 50px;152 height: 20px;153 154 }155 .index_content_box_hr{156 float: left;157 margin-top: 10px;158 margin-left: 10px;159 width: 290px;160 height: 10px;161 162 }163 .index_content_box_p{164 float: left;165 margin-top: 10px;166 margin-left: 20px;167 width: 290px;168 height: 230px;169 }170 .index_content_box_h a:link,.index_content_box_h a:visited,171 .index_content_box_h a:hover,.index_content_box_h a:active{172 text-decoration:none ;173 color: #e60000;174 font-size: 16px;175 }176 .index_content_box_m a:link,.index_content_box_m a:visited,177 .index_content_box_m a:hover,.index_content_box_m a:active{178 text-decoration:none ;179 color: #666666;180 font-size: 12px;181 }182 .index_content_box_p a:link,.index_content_box_p a:visited,183 .index_content_box_p a:hover,.index_content_box_p a:active{184 text-decoration:none ;185 color: #666666;186 font-size: 16px;187 }188 189 .lists_content_mbx{190 float: left;191 margin-top: 15px;192 margin-left: 15px;193 width: 970px;194 height: 20px;195 }196 .lists_content_headline{197 float: left;198 margin-top: 15px;199 margin-left: 15px;200 width: 970px;201 height: 700px;202 border: 1px solid;203 border-color: #a50000;204 border-radius: 15px;205 background: #f9f9f9;206 box-shadow: 5px 5px 2px #aaaaaa;207 }208 .lists_content_headline_h{209 float: left;210 margin-top: 10px;211 margin-left: 20px;212 width: 550px;213 height: 20px;214 215 }216 .lists_content_headline_hr{217 float: left;218 margin-top: 10px;219 margin-left: 10px;220 width: 950px;221 height: 10px;222 223 }224 .lists_content_headline_p{225 float: left;226 margin-top: 10px;227 margin-left: 20px;228 width: 950px;229 height: 230px;230 }231 .lists_content_headline_h a:link,.lists_content_headline_h a:visited,232 .lists_content_headline_h a:hover,.lists_content_headline_h a:active{233 text-decoration:none ;234 color: #e60000;235 font-size: 16px;236 }237 .lists_content_headline_m a:link,.lists_content_headline_m a:visited,238 .lists_content_headline_m a:hover,.lists_content_headline_m a:active{239 text-decoration:none ;240 color: #666666;241 font-size: 12px;242 }243 .index_content_headline_p a:link,.index_content_headline_p a:visited,244 .index_content_headline_p a:hover,.index_content_headline_p a:active{245 text-decoration:none ;246 color: #666666;247 font-size: 16px;248 }249 .list_content_nav{250 float: left;251 margin-top: 30px;252 margin-left: 15px;253 width: 970px;254 height: 20px;255 text-align: center;256 }257 .content_content_mbx{258 float: left;259 margin-top: 15px;260 margin-left: 15px;261 width: 970px;262 height: 20px;263 }264 .content_content_content{265 float: left;266 margin-top: 15px;267 margin-left: 15px;268 width: 970px;269 height: 960px;270 border: 1px solid;271 border-color: #a50000;272 border-radius: 15px;273 background: #f9f9f9;274 box-shadow: 5px 5px 2px #aaaaaa;275 }276 .content_content_content_h{277 float: left;278 margin-top: 70px;279 margin-left: 20px;280 width: 930px;281 height: 100px;282 text-align: center;283 }284 .lists_content_content_hr{285 margin-left: 10px;286 width: 930px;287 }288 .lists_content_content_h p{289 float: left;290 margin-top: 30px;291 margin-left: 20px;292 padding-left: 50px;293 width: 830px;294 height: 100px;295 text-align: center;296 }297 .all_footer_content{298 float: left;299 margin-top: 12px;300 margin-left: 20px;301 color:#FFFFFF;302 }
swiper.min.css按照上面图面中的过程自行引入即可
index.html
1 2 3 4 5中国梦—首页 6 7 8 9 10 11 12 13 14 1516253 254 255 2621747 6618 头条要文 192021 更多 22232426
2527 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 28 29 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 30 31 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 32 33 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 34 35 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 36 37 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 38 39 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 40 41 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 42 43 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8 44 4546679768 头条要文 697071 更多 72737476
7577 新闻标题链接.新闻标题链接.......2019/4/8 78 79 新闻标题链接.新闻标题链接.......2019/4/8 80 81 新闻标题链接.新闻标题链接.......2019/4/8 82 83 新闻标题链接.新闻标题链接.......2019/4/8 84 85 新闻标题链接.新闻标题链接.......2019/4/8 86 87 新闻标题链接.新闻标题链接.......2019/4/8 88 89 新闻标题链接.新闻标题链接.......2019/4/8 90 91 新闻标题链接.新闻标题链接.......2019/4/8 92 93 新闻标题链接.新闻标题链接.......2019/4/8 94 95969812899 头条要文100101102 更多103104105107
106108 新闻标题链接.新闻标题链接.......2019/4/8 109 110 新闻标题链接.新闻标题链接.......2019/4/8 111 112 新闻标题链接.新闻标题链接.......2019/4/8 113 114 新闻标题链接.新闻标题链接.......2019/4/8 115 116 新闻标题链接.新闻标题链接.......2019/4/8 117 118 新闻标题链接.新闻标题链接.......2019/4/8 119 120 新闻标题链接.新闻标题链接.......2019/4/8 121 122 新闻标题链接.新闻标题链接.......2019/4/8 123 124 新闻标题链接.新闻标题链接.......2019/4/8 125 126127129159130 头条要文131132133 更多134135136138
137139 新闻标题链接.新闻标题链接.......2019/4/8 140 141 新闻标题链接.新闻标题链接.......2019/4/8 142 143 新闻标题链接.新闻标题链接.......2019/4/8 144 145 新闻标题链接.新闻标题链接.......2019/4/8 146 147 新闻标题链接.新闻标题链接.......2019/4/8 148 149 新闻标题链接.新闻标题链接.......2019/4/8 150 151 新闻标题链接.新闻标题链接.......2019/4/8 152 153 新闻标题链接.新闻标题链接.......2019/4/8 154 155 新闻标题链接.新闻标题链接.......2019/4/8 156 157158160190161 头条要文162163164 更多165166167169
168170 新闻标题链接.新闻标题链接.......2019/4/8 171 172 新闻标题链接.新闻标题链接.......2019/4/8 173 174 新闻标题链接.新闻标题链接.......2019/4/8 175 176 新闻标题链接.新闻标题链接.......2019/4/8 177 178 新闻标题链接.新闻标题链接.......2019/4/8 179 180 新闻标题链接.新闻标题链接.......2019/4/8 181 182 新闻标题链接.新闻标题链接.......2019/4/8 183 184 新闻标题链接.新闻标题链接.......2019/4/8 185 186 新闻标题链接.新闻标题链接.......2019/4/8 187 188189191221192 头条要文193194195 更多196197198200
199201 新闻标题链接.新闻标题链接.......2019/4/8 202 203 新闻标题链接.新闻标题链接.......2019/4/8 204 205 新闻标题链接.新闻标题链接.......2019/4/8 206 207 新闻标题链接.新闻标题链接.......2019/4/8 208 209 新闻标题链接.新闻标题链接.......2019/4/8 210 211 新闻标题链接.新闻标题链接.......2019/4/8 212 213 新闻标题链接.新闻标题链接.......2019/4/8 214 215 新闻标题链接.新闻标题链接.......2019/4/8 216 217 新闻标题链接.新闻标题链接.......2019/4/8 218 219220222252223 头条要文224225226 更多227228229231
230232 新闻标题链接.新闻标题链接.......2019/4/8 233 234 新闻标题链接.新闻标题链接.......2019/4/8 235 236 新闻标题链接.新闻标题链接.......2019/4/8 237 238 新闻标题链接.新闻标题链接.......2019/4/8 239 240 新闻标题链接.新闻标题链接.......2019/4/8 241 242 新闻标题链接.新闻标题链接.......2019/4/8 243 244 新闻标题链接.新闻标题链接.......2019/4/8 245 246 新闻标题链接.新闻标题链接.......2019/4/8 247 248 新闻标题链接.新闻标题链接.......2019/4/8 249 250251
focus.html
1 2 3 4 5焦点图 6 7 8 9 10 47 48 49 505164 65 66 67 68 86 8752 53 54 55 56 5758 59 60 61 62 63
logo.html
1 2 3 4 5logo 6 7 8 9 10
header.html
nav.html
1 2 3 4 5导航菜单 6 7 8 9 48 49
lists.html
1 2 3 4 5中国梦—列表 6 7 8 9 10 11 12 13 141588 89 90 91 92 98 991618首页》头条要闻列表
17198420 头条要文21222325
2426 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接27 ...................................................................................2019/4/8 28 29 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接30 ...................................................................................2019/4/8 31 32 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接33 ...................................................................................2019/4/8 34 35 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接36 ...................................................................................2019/4/8 37 38 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接39 ...................................................................................2019/4/8 40 41 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接42 ...................................................................................2019/4/8 43 44 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接45 ...................................................................................2019/4/8 46 47 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接48 ...................................................................................2019/4/8 49 50 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接51 ...................................................................................2019/4/8 52 53 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接54 ...................................................................................2019/4/8 55 56 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接57 ...................................................................................2019/4/8 58 59 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接60 ...................................................................................2019/4/8 61 62 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接63 ...................................................................................2019/4/8 64 65 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接66 ...................................................................................2019/4/8 67 68 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接69 ...................................................................................2019/4/8 70 71 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接72 ...................................................................................2019/4/8 73 74 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接75 ...................................................................................2019/4/8 76 77 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接78 ...................................................................................2019/4/8 79 80 新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接81 ...................................................................................2019/4/8 82838587上一页<<..1..2..3..4..5..>>下一页
86
contents.html
1 2 3 4 5中国梦—内容页 6 7 8 9 10 11 12 13 141567 68 69 761618首页》头条要闻列表>>内容
1719632022新闻标题
212325
24266227 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容28 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容29 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容30 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容31 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容32 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容33 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容34 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容35 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容36 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容
37 3839 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容40 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容41 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容42 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容43 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容44 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容45 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容46 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容47 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容48 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容
49 5051 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容52 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容53 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容54 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容55 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容56 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容57 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容58 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容59 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容60 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容
616466上一页<<..1..2..3..4..5..>>下一页
65
以上就是全部内容了,老规矩,如若对你有帮助,记得推荐一下,如若有误,欢迎指正,转载请说明出处,谢谢!